Представьте, клиент заказал сайт для своей компании, проект завершился и теперь нужно проверить готовую работу. Клиенту может быть сложно разобраться, что именно проверять и что спрашивать у исполнителей при приёмке сайта.
Мы разобрали основные моменты: на что обращать внимание на сайте и о чём спрашивать разработчиков и дизайнеров.
Главные тезисы за минуту
Если нет времени читать, вот основные идеи:
1. На приёмке заказчик проверяет готовый сайт и подписывает акт приёма-передачи. Убедитесь, что результат соответствует договорённостям с исполнителем и обсудите спорные моменты до подписания документов.
2. Начните приёмку с внешнего вида сайта и скорости загрузки страниц. Посмотрите, нет ли опечаток, все ли ссылки работают и ведут куда нужно. Обратите внимание на то, как быстро загружаются изображения и выглядят страницы, открытые не на весь экран.
3. Проверьте сайт и СЕО-показатели в сервисе «Лайтхаус». Ориентируйтесь на основные параметры: производительность, специальные возможности, рекомендации и поисковая оптимизация. Они должны иметь высокую оценку и быть отмеченными зеленым цветом.
4. Убедитесь, что у вас есть логины и пароли к сайту и сторонним сервисам. Например, к хостингу или «Яндекс Метрике».
5. Посмотрите, загружены ли на сайт нужные юридические документы. Для корпоративного портала документы не понадобятся, а для сайта с товарами и услугами нужна оферта.
Что такое приёмка сайта
Приёмка — это проверка готового сайта после запуска. Это финальная стадия проекта, когда студия передаёт заказчику логин и пароль к админке и ссылку на сам сайт, чтобы он мог убедиться, что всё работает как надо.
Если заказчика всё устраивает, то он подписывает акт приёма-передачи. С этого момента работа считается выполненной и принятой. Если что-то работает не так, как задумывалось, заказчик говорит об этом студии, а студия исправляет неполадки.
Мы рекомендуем нашим клиентам проверять работу сайта, прежде чем подписывать акты. Ниже мы собрали основные моменты, на которые следует обращать внимание во время приёмки работ.
Внешний вид сайта и опечатки
Для начала убедитесь, что всё соответствует макету и выглядит хорошо:
Опечатки. Проверьте тексты на опечатки. Если они есть, соберите их в один документ и передайте студии.
Иллюстрации и превью в соцсетях. Изображения должны быть в высоком разрешении и быстро загружаться. С помощью телеграм-бота посмотрите, как отображается превью сайта, например, в Телеграме: какой текст и картинка подтягиваются в предпросмотр.
Фавикон. Это значок сайта, который отображается во вкладке браузера и в панели закладок. Проверьте, что он загружен и соотносится с вашим логотипом.
Скорость загрузки страниц
Проверьте сайт с помощью сервиса «Лайтхаус». Он показывает скорость загрузки страниц и СЕО-показатели. Ориентируйтесь на основные параметры в десктопной и мобильной версии: производительность, специальные возможности, рекомендации и поисковая оптимизация. Они должны иметь высокую оценку и быть зелёными.
Если оценки жёлтые или красные, это повод пообщаться с разработчиками и обсудить технические моменты. Подробнее о каждом параметре читайте в блоге нашего партнёра — «ХМТЛ Академии».
Посмотрите, как загружаются картинки. Если загрузка изображений занимает заметно больше времени, чем загрузка текста на странице, возможно, они не оптимизированы для веб-страниц.
Доступность
Доступными сайтами могут пользоваться люди с ограниченными возможностями здоровья. Им помогают более контрастные цвета, аудиоописание элементов или голосовой ввод. Сайты с доступными функциями нужны и людям без ограничений, например, когда нужно ввести текст голосом или увидеть контрастный интерфейс в солнечную погоду.
Проверьте, можно ли пользоваться сайтом без помощи мыши. Для этого нажимайте клавишу Tab и смотрите, переключается ли курсор между элементами. Убедитесь, что все ссылки, кнопки и формы можно использовать с помощью Tab и других клавиш. Если сайт оптимизирован под эту функцию, им могут пользоваться люди с нарушениями нервной системы, которым сложно пользоваться мышкой.

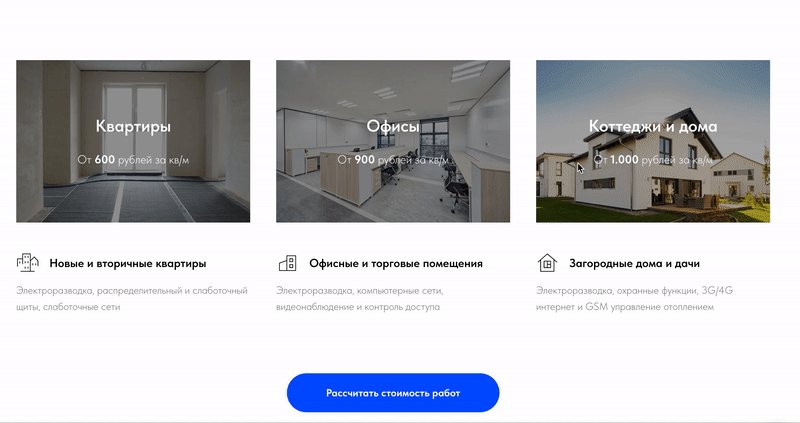
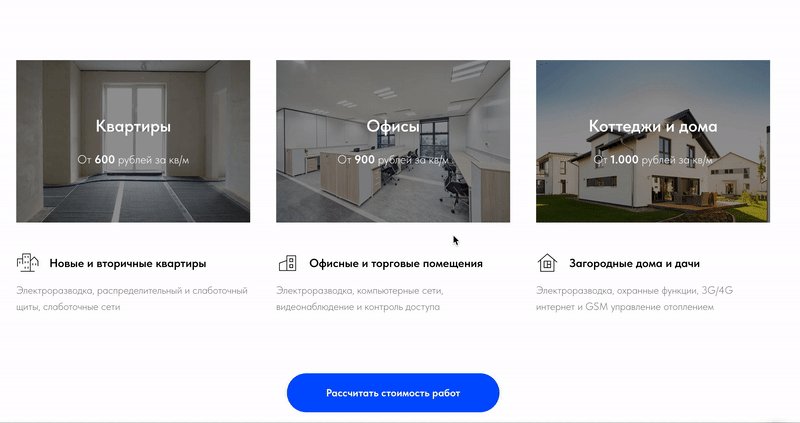
На следующем примере кнопка меняет цвет при наведении на неё курсора. Пользователь сразу понимает, что на неё можно нажать.

Формы заявки можно заполнить и отправить. Заполните тестовую заявку и проверьте, насколько удобно пользоваться формой и куда приходит отклик. Хорошо, если есть подсказки для правильного заполнения полей. Например, что указать в адресе для доставки или как описать свой запрос.
Хорошо, если у форм обратной связи настроена валидация — проверка данных при вводе. Если данные не соответствуют нужному формату, форма не позволит отправит заявку. Это нужно, чтобы защитить сайт от спамерских атак и чтобы человек не мог случайно вписать адрес электронной почты в поле для номера телефона.
Есть доступы к сайту, настройкам хостинга и серверу
Студии используют разные сервисы для разработки. Проверьте, что у вас есть актуальные логины и пароли к админке сайта и сторонним сервисам: хостингу или Яндекс Метрике.
Сайт правильно локализован на иностранный язык
Все страницы переведены. Если у вас мультиязычный сайт, проверьте, нет ли непереведённых фрагментов на странице, везде ли переведены подписи к фотографиям, нет ли опечаток.
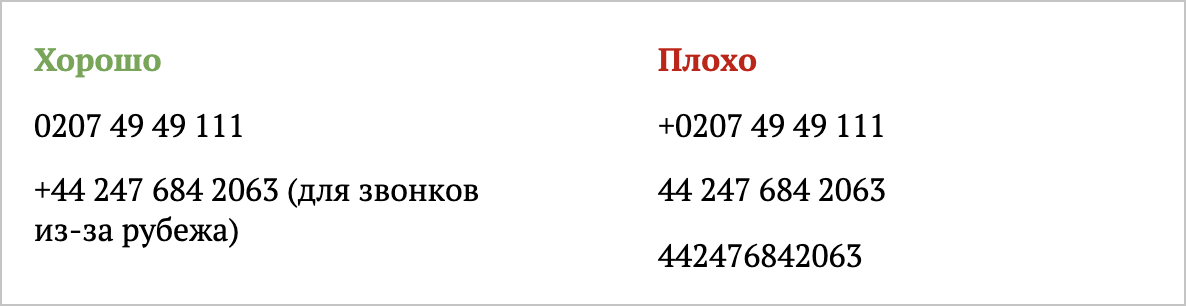
Нет ошибок в локализации. Обратите внимание на то, как принято писать адреса и номера телефонов в определённых странах.
Например, как писать номер телефона для Великобритании:

Работают интеграции и сторонние сервисы
Если на сайте подключены дополнительные сервисы, например калькулятор доставки или карты, проверьте, как они работают и отображаются в разных размерах экрана. Проверьте, нужно ли оплачивать подписку за них и проходит ли оплата. Для удобства мы рекомендуем подключить автоплатёж или автопополнение баланса.
Загружены юридические документы
Набор документов отличается в зависимости от типа сайта. Например, на корпоративном портале не понадобятся юридические документы, а для интернет-магазина нужно подготовить и разместить оферту. Мы советуем посмотреть видео нашего партнёра — юридической фирмы «Рунетлекс». Их юристы разработали наш рамочный договор, поэтому мы доверяем их решениям и советам.
Как подготовить документы для сайта
Пользовательское соглашение для сайта
Как предложить замечания
Соберите все замечания и комментарии в список и обсудите их со студией. Аргументируйте свои предложения, объясните, почему это замечание важно для вас и как это может повлиять на ваш бизнес.
Чек-лист для приёмки сайта
Мы собрали все пункты для проверки сайта в удобный чек-лист.
